NativeScript and Angular
Nick Branstein

Everyone loves bad jokes right?

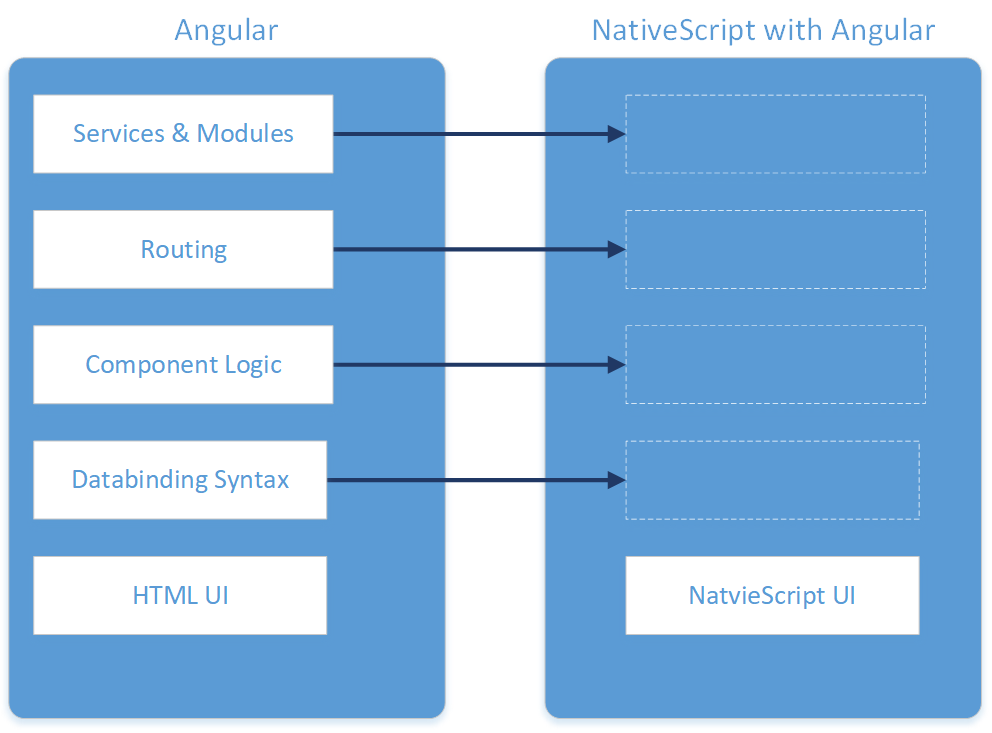
NativeScript and Angular Crossover

UI Components Overview
| HTML | NativeScript |
|---|---|
| div, span | layouts: stack, grid, wrap, absolute + more |
| label, p / h / other text | label |
| button, input | button, textfield |
| datepicker, listview, listpicker + more |
Component Example
Angular
<div class="row">
<div class="col-md-12 center">
<button class="btn btn-primary">Random Joke</button>
NativeScript with Angular
<StackLayout orientation="vertical">
<Label text="Welcome to Jokes NS!"></Label>
<StackLayout orientation="horizontal">
<Button text="Random Joke"></Button>
Routing Example
Angular
import { RouterModule } from '@angular/router';
NativeScript with Angular
import { NativeScriptRouterModule } from "nativescript-angular/router";
Data Binding Example
Angular
<div class="row">
<div class="col-md-12 center">
<button class="btn btn-primary" (click)="randomClick()">Random Joke</button>
NativeScript with Angular
<StackLayout orientation="vertical">
<Label text="Welcome to Jokes NS!"></Label>
<StackLayout orientation="horizontal">
<Button text="Random Joke" (tap)="randomClick()"></Button>
In Closing
